In this feature, Ravinder Tulsiani explores many aspects of using colour in your learning interventions, from basic colour theory to use of palettes to create an emotional reaction
As instructional designers, our goal is to create educational experiences that are not only informative but also engaging and emotionally resonant. One of the most effective but often overlooked tools at our disposal is the strategic use of colour. I explore the basics of colour psychology and its cultural implications, providing a foundation for harnessing this powerful tool in your e-learning projects.
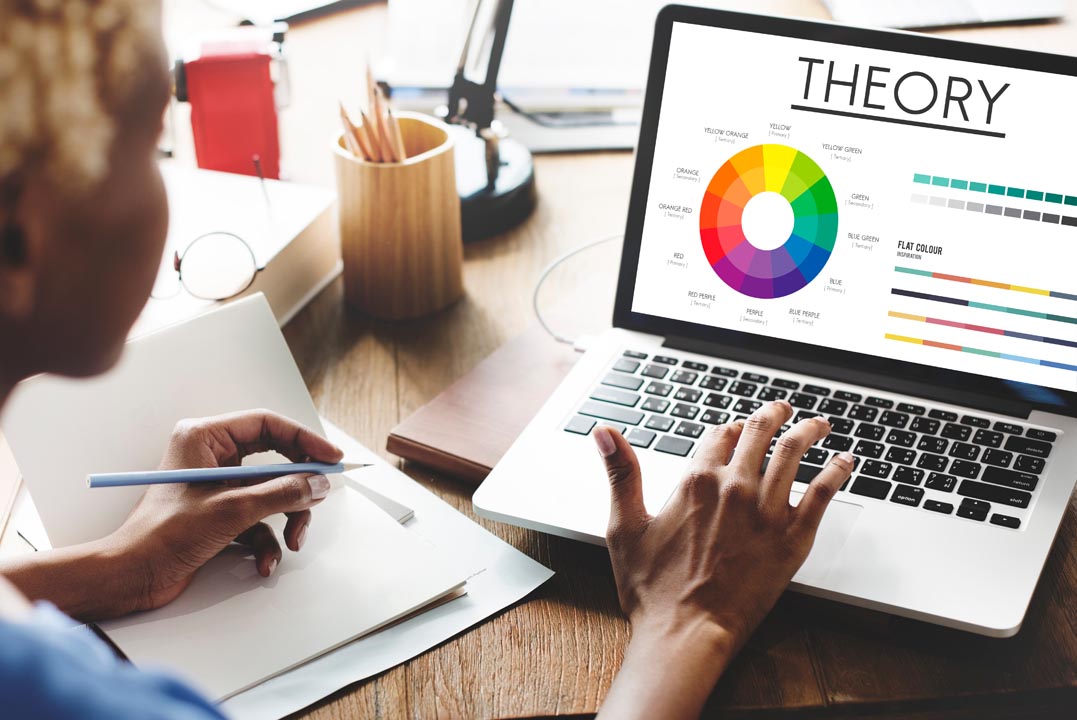
Colour psychology introduction
Be aware of the emotional impact of the colours that you select. The following colour associations work broadly across most of your work.
- Red: Often associated with energy, urgency, and importance. Can be used to draw attention or signal caution.
- Blue: Known for its calming and stabilising effects, blue is ideal for creating a focused and serene learning environment.
- Yellow: This colour represents cheerfulness and creativity. It’s great for stimulating mental activity and generating energy.
- Green: Symbolising growth and harmony, green is a restful colour that can encourage a balanced and stress-free learning atmosphere.
- Orange: A blend of red’s energy and yellow’s happiness, orange is excellent for stimulating activity, enthusiasm, and social interaction.
- Purple: Often associated with luxury and wisdom, purple can be used to create a sense of quality and introduce advanced topics.
- Black, white, grey: These neutral tones are fantastic for background colours as they provide balance and contrast without overwhelming the content.
Cultural significance of colour choice
Colours can have different meanings based on cultural contexts. For instance, while white is often associated with purity in Western cultures, it can represent mourning in some Eastern cultures.
As an instructional designer, it’s vital to research and understand the cultural backgrounds of your target audience. This ensures that your colour choices enhance the learning experience rather than detract from it due to cultural misunderstandings.
Paying attention to the cultural backgrounds of your learners is crucial. A colour that is engaging in one culture might be off-putting in another. For a global audience, opt for a universally appealing palette or tailor different versions of the course to suit various cultural preferences.
Colour preferences changes across demographics. Different demographic groups often have varying responses and preferences towards colours. This can depend on factors such as age, cultural background, and even personal experiences.
Age group needs to be considered too. Younger learners may respond better to bright, vibrant colours, which can stimulate excitement and curiosity. Older learners may prefer more subdued palettes, which can be less overwhelming and easier on the eyes.
Understanding the basics of colour psychology is the first step in creating effective and engaging e-learning content. By considering the emotional impact, cultural implications, and demographic preferences, you can use colours to enhance the learning experience profoundly.
Strategic implementation of colour psychology in e-learning design
Building upon our understanding of the fundamentals of colour psychology, effectively using colours to set the right mood, enhance learning materials, and ensure accessibility is important. As instructional designers, our aim is to create an environment that not only facilitates learning but also engages and motivates learners.
Setting the right mood with colours
For module-specific colour themes the require focus and critical thinking, such as mathematics or science, consider using blues and greens, which promote calmness and concentration.
In contrast, for creative subjects like art or marketing, yellows and oranges can be used to stimulate creativity and enthusiasm.
When dealing with serious or sensitive topics, muted tones or monochromatic schemes can help set a respectful and focused tone.
When creating emotional engagement, use colours to evoke specific emotions that align with your learning objectives. For example, a course designed to inspire change might utilise a vibrant, energising colour scheme. In courses aimed at relaxation and mindfulness, incorporate soothing colours like soft greens and blues.
Enhancing learning material with colour
Contrast and readability is essential for accessibility for all. Ensure that there is a high contrast between text and background colours. Black text on a white or light grey background is a classic choice for readability.
Be cautious with colour combinations like red-green or blue-yellow, as these can be challenging for colour-blind learners to distinguish.
For highlighting key Information, use brighter or contrasting colours to draw attention to key concepts or important notes. This not only makes the information stand out but also aids in memory retention.
When designing for accessibility, consider learners with visual impairments. Tools like colour contrast analysers can help ensure that your design is accessible. Avoid relying solely on colour to convey important information. Always complement colour cues with text or symbols.
The strategic use of colour in e-learning design can profoundly influence the effectiveness of a course. By setting the right mood and enhancing the learning material with thoughtful colour choices, we can create a more engaging and inclusive learning environment. Remember, the goal is to use colour as a tool to support the educational content, not to distract from it.
Practical application and best practices in e-learning of colour psychology
You might need to developing a cohesive colour scheme, where consistency is key. Choose a primary colour palette and use it consistently throughout the course. This helps in creating a visually cohesive and professional look. Consider the psychological implications of your chosen colours and ensure they align with the course’s tone and objectives, as above.
Balance aesthetics with functionality: while it’s important to create a visually appealing design, functionality should never be compromised. Ensure that your colour choices enhance readability, navigation, and the overall user experience. Avoid using too many colours as it can be distracting. Stick to a limited palette for clarity and simplicity.
Stay current with design trends to ensure your e-learning courses are visually contemporary. However, avoid overly trendy designs that may quickly become dated or detract from the content.
Use colour to direct attention, such as red is highly effective in drawing attention and enhancing recall rates. For example, using a bold red icon next to critical safety procedures can make these points more memorable.
Strategic use of strong colours, such as bold, solid colours should be chosen over bright, neon shades for a professional look. They work best against neutral backgrounds, highlighting key content without overwhelming the learner.
Improving readability and comprehension works best with contrasting hues for text and background enhance legibility. For instance, colour coding critical concepts in blue against a lighter background can aid memory recall.
Colour based on symbolism and industry norms should be chosen based on their emotional relevance. For example, using traffic light colours in a safety course for lab technicians or adopting conventional industry colours can enhance familiarity and comfort.
Palette choices and learning impact should promote positive experiences, avoid causing eye fatigue, and be appropriate for the audience and content. Vivid and bright colours excite, while muted colours relax. The palette should align with the psychological effect you aim to achieve in your e-learning course.
All design should consider learners with colour blindness and visual disabilities, avoid using colour alone to convey information. Ensure adherence to WCAG guidelines for colour contrast between text and background.
Base your palette on organisational branding or audience. Sometimes the colour palette might need to align with company branding or be tailored to the audience. For instance, courses for preschool teachers might use bright primary colours balanced with neutrals.
Colour choice is critical
Remember that the strategic use of colour in e-learning is not just an aesthetic choice—it’s a critical component of instructional design that can significantly impact learner engagement and retention.
By applying the principles and best practices outlined in this article, you can create more effective, inclusive, and emotionally resonant learning experiences. Continuously experiment, gather feedback, and iterate on your designs. The field of e-learning is ever-evolving, and staying adaptable and informed is key to success.
Ravinder Tulsiani is Director SE Learning and author of Your Leadership Edge